職業訓練が始まって1週間。
やっと念願のHTML の授業が始まりました。
ケータイアプリのプロゲートでも少しは勉強してたから、
なんとなくは理解できてるので、私はすんなり入ってきました。
遊び感覚で学べるプロゲートはおすすめです。
本当に基礎の部分を遊び感覚で学べます。
ここで仕組みを少し学んでから始めるのがおすすめです!
まずhtmlとは

HTML とは、ハイパーテキストマークアップランゲージの略。
Webサイトを作るのに、そこに書いてあることを、人間ではなく、
PCが理解するための言語です。
言葉で説明されても意味がわからないですよね。笑
例えば、こちら。
桃太郎 昔々、あるところにおじいさんとおばあさんがいました。 おじいさんは山に…
人間の認識では、『桃太郎』が題名で、以下の文章は桃太郎のストーリーと
認識できます。
ただ、これをPCで認識させるには、
<題名>桃太郎<題名終わり>
<文章>昔々あるところに…<文章終わり>
と認識させないとどこが何なのかがPC側はわからないというわけです。
これがHTMLです。
まずはWebページをつくる環境を整える

Webページをつくるのに必要なものは2点。
- テキストエディタ
- ブラウザ
まず、テキストエディタをダウンロードしましょう。
テキストエディタは職業訓練校では「Terapad」を使用しています。
テキストエディタは、たくさん種類があるので、自分の好みのものを使用しましょう。
ブラウザはGoogleChromなどのWebページを閲覧するツールです。
この2点が揃えば始められます!
始めるのにお金は一切かかりません!
フォルダの作成【〜準備完了】

まず新しいフォルダを作りましょう。
デスクトップなどわかりやすいところにフォルダを保存。
そして、テキストエディタを開いて、まずは何も記述していなくとも、
名前をつけて保存をしましょう。
保存先は先程作成したフォルダの中です。
拡張子は.htmlとします。
ファイル名.html で保存。ファイル名は必ず半角英数小文字で!
ここまでで始める準備は整いました!
htmlを書いてみる【本題はここから】

とりあえず上のコードを書いてみましょう。
同じコードが2つずつ。
ただし、2つ目は/が先頭に入ります。
/はここで終わりと定義しています。
記述する際の注意点は、
- コードは絶対に半角英数小文字と半角記号!
- コードは必ず2つセットで書く!
コードの2つセットは職業訓練校の先生は何度も言っていました。
このクセつけておくのが絶対いい!と何度も何度も注意喚起していました。
< > は開始。 </ >は終了を表しています。
<html>は、htmlの開始タグ
</html>は、htmlの終了タグ
<head>は、頭出しのタグ。ページ構成に必要なファイルのリンクやブラウザ、
検索エンジンなどへの指令についての記述をするところです。
<title>は、その名の通り、タイトルタグ。ここに記述したワードがPCで
Google検索などしたときに上部のタブに表示されます。
<body>は、ボディタグ。まさにボディに記述した内容が、
ブラウザ上に表示される(閲覧できる)部分になります。
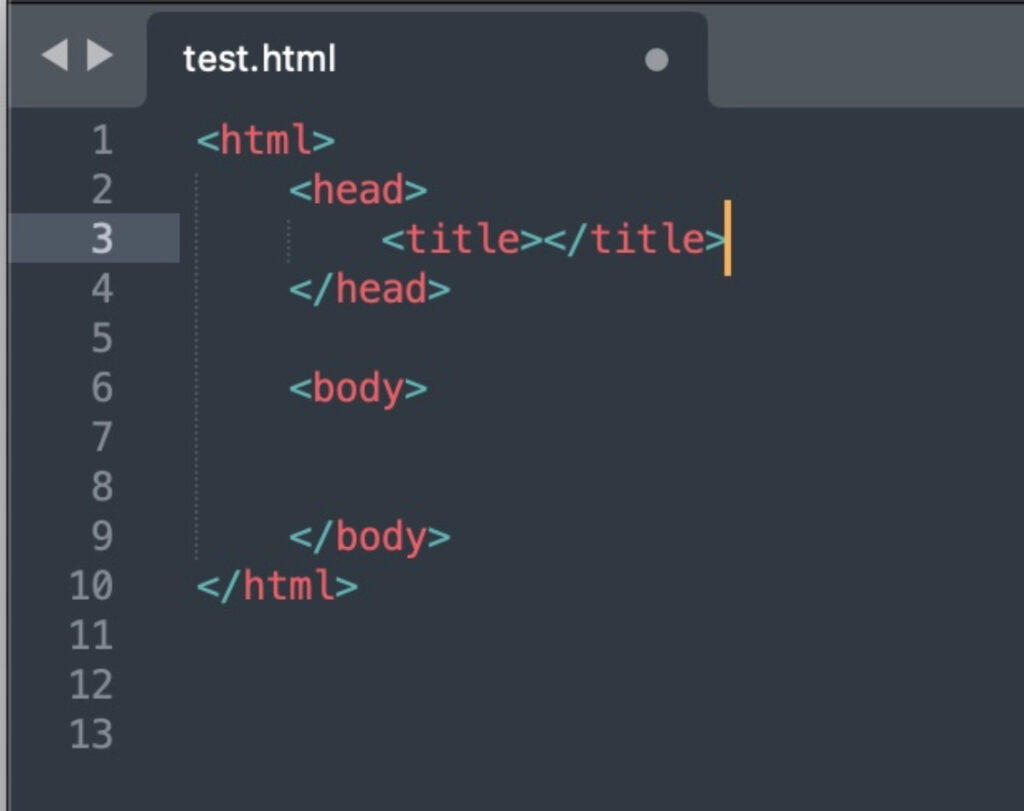
画像のコードがベースとなります。コードの並び順は以下の通り。
<html>
<head>
<title> </title>
</head>
<body>
</body>
</html>
では、コードの意味を理解しましょう。
- <html> htmlの記述を始めますよと定義。
- <head> 頭出しで色々設定
- <title> タイトル名を記述して</title>でタイトルを終了させる。
- </head> 頭出しはおしまい
- <body> 本文の始まり
- </body>本文の終わり
- </html>htmlの終了
この形を覚えたら今日の授業は完璧です!




コメント