前回は基本の<html><head><body>タグの勉強をしました。
今回はさらに進めていきます!

大変だけど、タグをどんどん覚えましょう!
タグの勉強【リスト表示<ul>タグ<li>タグ<ol>タグ】
<ul>タグはリスト表示したいときに使います。
<ul>タグと<li>タグはセットで使います。
リスト表示とは、
おすすめ観葉植物 ⚫︎モンステラ ⚫︎ストレチア ⚫︎フィカスウンベターラ
と言ったように、箇条書き(リスト)表示させるタグです。
まず<ul>タグ、そして終了タグの</ul>タグ。
その間に<li>タグと</li>タグを必要な数だけ入力します。
上記の表示をさせたい場合は以下のように入力します。
<p>おすすめ観葉植物</p>
<ul>
<li>モンステラ</li>
<li>ストレチア</li>
<li>フィカスウンベターラ</li>
</ul>
<ul>タグを<ol>タグに変更すると、番号の表記になります!
1.モンステラ 2.ストレチア 3.フィカスウンベターラ
必ず<ul>タグと<li>タグはセットになります。
片方だけで使用することはありません。
タグの勉強【 <hr />タグで区切り線が引ける 】
<hr />タグは区切り線のタグになります。(エイチアールスペーススラッシュ)
ブラウザ上のウインドウいっぱいまで水平線表示します。
↓こうゆうこと
このタグは終了タグがいりません。
今後も<hr />タグのようにタグの中で半角スペース最後にスラッシュが
入るタグがいくつか出てきますが、タグの中の最後にスラッシュが
入るタグは終了タグはいりません。
絶対パスと相対パス【画像やリンクを表示させるための知識】

パスとは、対象ファイルへリンクする際のルート(道順)のことです。
絶対パス:どのファイルから見ても変わらないパス(=URL)
相対パス:元のファイルから見たリンク先ファイルへのパス
絶対パスはこれ→ https://www.yahoo.co.jp/
簡単ですね。
相対パスが少し理解が難しいのですが、今後HTMLやCSSを進めるにあたって、
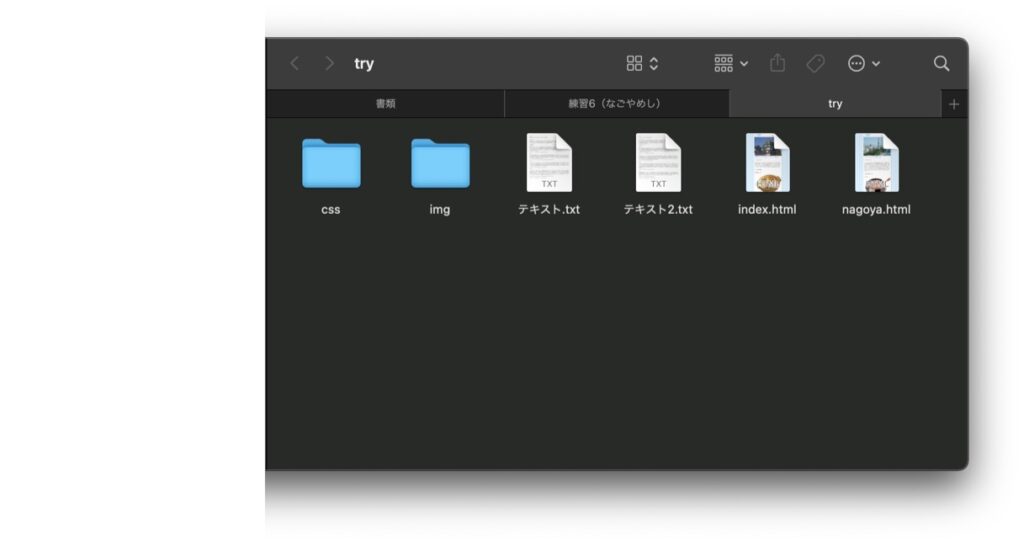
フォルダにHTMLのファイル、CSSのファイル、画像のファイルといったように、
フォルダの中にいくつかのファイルが保存されます。

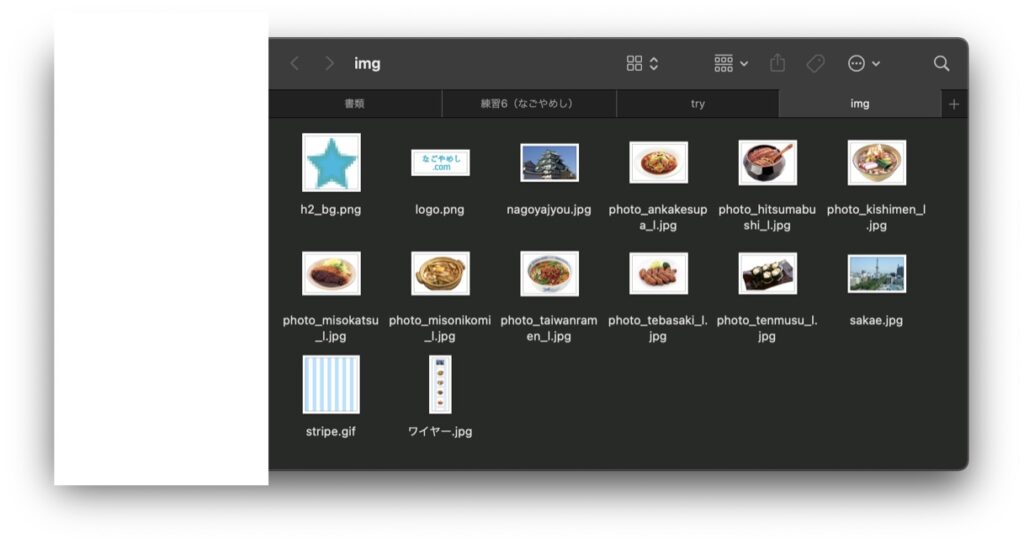
このフォルダの場合、このフォルダの中に更にCSSのフォルダや、
img(写真)のフォルダがあり、そこをまた開いていくと、必要なデータに
たどり着けます。
また、index.htmlファイルとnagoya.htmlファイルはとなりどうしにあります。
この状態のことを同じ階層と言います。
index.htmlファイルから見て、必要な写真にたどり着きたい場合、
となりにはその写真がありません。
imgフォルダを開いていくと、その写真へは辿り着きます。
このことを、別の階層(ひとつ下の階層)と言います。

sakae.jpgの画像が必要だとします。
この場合、index.htmlから見たsakae.jpgは、
img/sakae.jpg となります。
これが相対パスです。
imgフォルダの中のsakae.jpgはスラッシュで階層を下がることを表します。
また、index.htmlから見てnagoya.htmlは同じ階層になるので、
相対パスはそのままnagoya.htmlとなります。
どこから見るのかがポイントです。
ちなみに、階層を上がる場合は、../(ドットドットスラッシュ)です。
ややこしいですね。笑
タグの勉強【<img src />タグで画像表示させる】

パスの勉強がここで効いてきます。
<img src=”相対パス”> (アイエムジースペースエスアールシーイコール
ダブルクォーテション2つでパスを囲む)
先程の、index.html上でsakae.jpgの画像を表示させたい場合、
<img src=”img/sakae.jpg” />と入力すると、画像が表示されます。
最後に半角スペーススラッシュが入るタグなので終了タグはいりません。
このタグの中で、幅と高さと画像の名前も入力していきます。
width=”画像の幅” height=”画像の高さ” alt=”画像の説明文”
入力は以下の通りになります。
<img src=”img/sakae.jpg” width=”700″ height=”438″ alt=”栄” />
各項目を、半角スペースで区切ってください。
altですが、こちらは、目の不自由な方を含め、音声読み上げの
使用できる説明文となります。
今回のまとめ

今回は、リストタグ、区切り線のタグ、画像を表示させるタグの授業でした。
少しずつできることを増やして覚えていきましょう!
次回もお楽しみに。




コメント