前回はHTMLの基本のキのお勉強でした。
まず始められたってところに達成感がありますよね!
今回はタグの記述の補足からお話します。
タグを記述する際の注意点

改行(enterやreturn)は基本的には表示に影響しません。
見やすい場所で使用してOK。
スペースはソースコードに影響するので使用しません。
(ただし、開始タグと終了タグの間で使用することはできます。)
タグの記述で空き(スペース)の部分を作りたい場合はtabキーを使用
します。
テキストエディタをTerapad使用の場合の補足
ファイル名を〇〇.htmlと保存することで、タグ部分の表示がBuleになります。
.htmlで保存されていない場合または、.htmlのファイルで未保存の場合は表示は
通常の黒表示の文字列になります。
入力時の文字のサイズはメニューバーで「表示」「フォント」で数値変更
できます。見やすいサイズで記述していきましょう。
タグの勉強【h1からh6の見出しと段落を表すpタグ】

見出しのタグが<h1>から<h6>まであります。
h1が一番大きな見出しとなり順に大きさが小さくなります。
使用の際は必ず<h1>から使用します。
大きさは後にcssで指定していくので、h1の大きさが大きすぎるからといって、
h2から使用する!とかはあり得ません。
ここで注意点。
<h1>タグは1つのページで一度しか使用しません。
<body>タグの中の一番最初に<h1>タグを記述し、それ以降では使いません。
h2以降のタグは何度も使用できます。
そして、段落を表すのが<p>タグです。
<p>タグと</p>タグの間の文章が長くて途中で改行したい場合は、
その位置に<br />タグ(ビー、アール、スペース、スラッシュ)
を記述すると改行できます。このタグは終了タグがいりません。
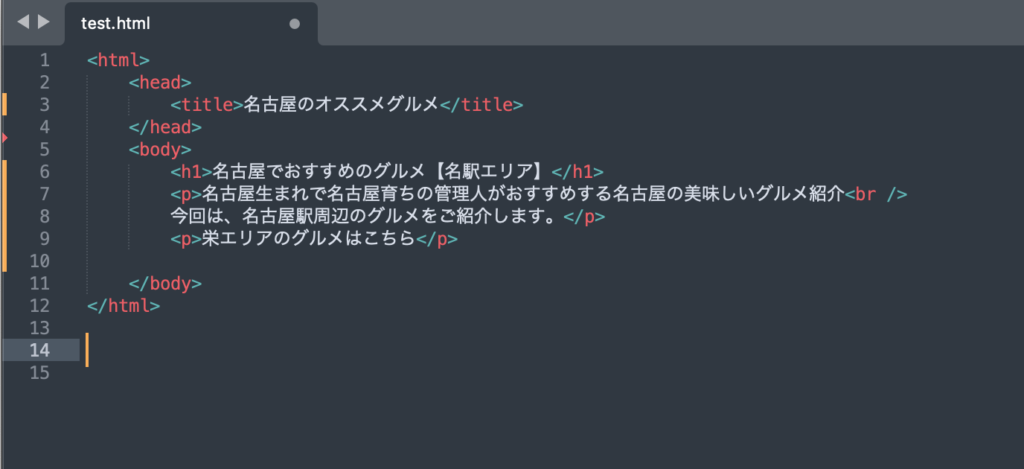
タグの中を記述してみましょう

例えば上記の画像のように記述します。
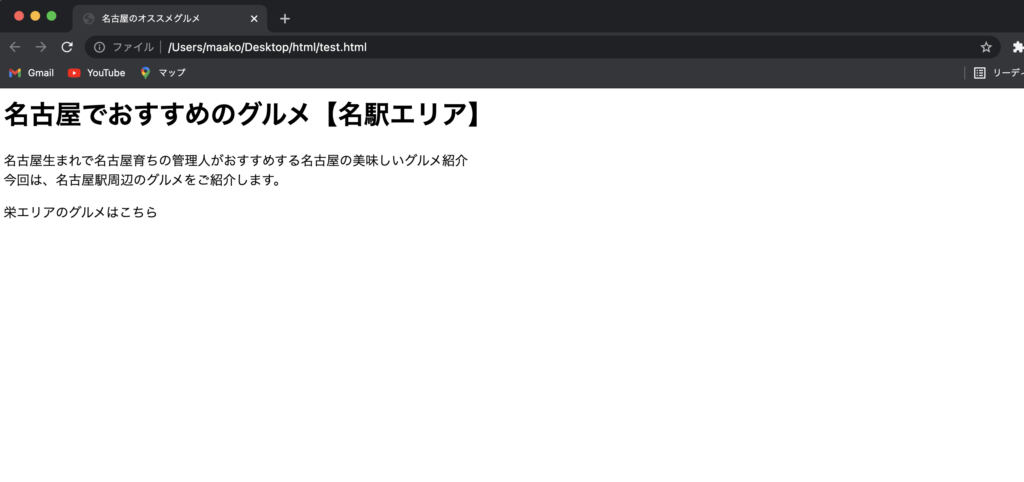
このhtmlファイルをブラウザ表示してみると…。

ブラウザ上にこのように表示されました!
タイトルタグに記述した「名古屋のオススメグルメ」は、一番上の
タブに表示され、h1タグとpタグはブラウザ上に表示されました!
そして、<p>タグで囲った文章が2つ。
こちらは</p>で区切っていることで段落が変わっていることが
確認できますね。
まとめ

今回はHTMLの記述の第一歩でした!
見出しと段落、それと、タイトルタグについて記述の仕方と、
記述したものをブラウザで確認するところまでできました。
次回からはどんどん進めていきたいと思います!




コメント